글자에 못생긴 투박한 박스 말고 세련된 줄을 어떻게 그어야 하는지 배워보겠다.
일단 제목에 줄을 긋기위해서는 style 안에 h1을 건드려야겠지?
위에와 똑같이
border:1px solid gray를 써주면

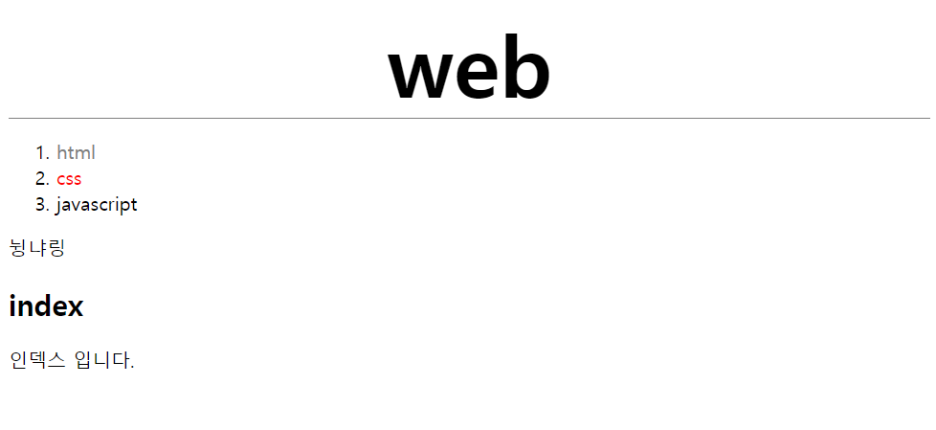
하지만 우리는 밑줄만 그어지기를 원한다.
border 대신 border-bottom을 입력한다. (자동완성에서 알 수 있음)
그런데 밑줄의 위치가 너무 애매하다
저번 시간에 배운대로 margin값이나 padding 값을 조절해줘야 하는데
그렇게 접근하기 보다는 소스검사로 접근을 해보자

캡쳐를 못했지만 <h1>태그에 마우스를 갖다대면 밑줄은 저어기 보이는 살구색 margin 값에 의해 달라지는 것을 알 수 있다.
margin값을 없애준다.

그러면 이렇게 바뀐다.
그다음엔 세로줄을 긋는 작업을 하고싶어질 것이다.
숫자 옆에 세로 줄을 그어야 하니까
style에 <ol>에 입력을 해주어야 한다.
(캡쳐를 못했지만..) 소스검사를 통해서 margin 값이 0이 되어야 한다는 것을 알 수 있다.
귀찮으니 코드 캡쳐

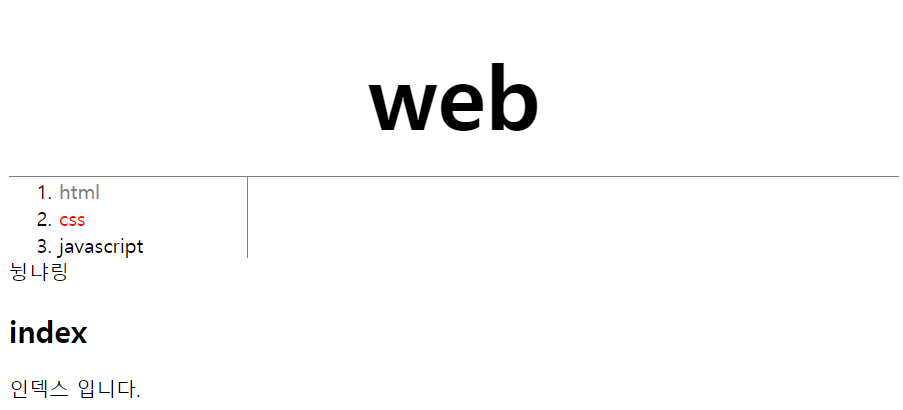
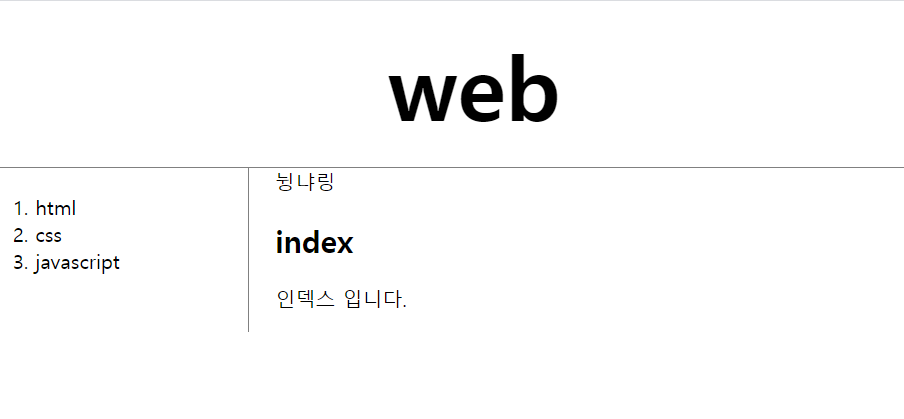
결과적으로는

세로줄 까지 완성!
그다음은 저어기 오른쪽 칸에 index 인덱스 입니다. 글자를 넣고 싶은데 ?어떻게 할까?
바로바로 우리가 사용할 것은 h1도 아니고 a태그도 아니다 왜냐면 이것들은 모두 의미가 있기 때문이다.
의미가 없는것을 사용하고 싶은데 그것은
div이다.
의미없다고 치부할 부분을 div로 묶어준다.

그리고 전체를 div태그로 하나로 묶어준다. 우리가 그리드 안에 넣을 것은 ol태그부터 뉭냐링 부분이니까
그 사이를 div태그로 감싸준다.
그리고 style 로 가서
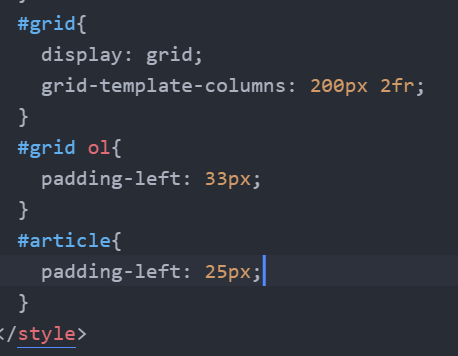
#grid{ display: grid;}

결과물도 첨부

'code > css' 카테고리의 다른 글
| css와 html로 크리스마스 초대장 보내기 (0) | 2021.02.16 |
|---|---|
| 박스모델 (0) | 2021.02.14 |
| css선택자의 중요한 토대 (0) | 2021.02.14 |
| css검색엔진을 이용해서 css 꾸미기 (0) | 2021.02.14 |
| css 시작 !! (0) | 2021.02.14 |




댓글