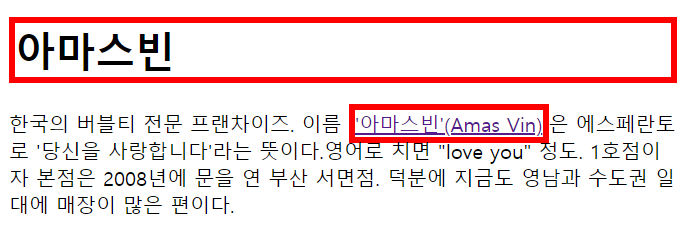
글씨에 박스모델을 넣어보면 알수 있듯
h1태그는 화면 전체(block level element)
a태그는 링크부분(inline element)
이라는 것을 알 수 있다.

요로코롬
참고로 박스를 만드는 코드는

색깔이 왜 사라진지는 모르겠다..
그렇지만 h1상자 거슬린다. inline으로 박스를 만들고 싶다 하면
h1태그 안에 display:inline; 을 입력해준다
반대로 아마스빈 링크를 전체화면으로 바꾸고 싶다 하면
a태그 안에 display:block; 이라고 해주면

요상하게..변한다
그리고 중복은

저기있는 border가 너무 겹친다.
이렇게 바꿀수 있다.

순서는 상관없다.
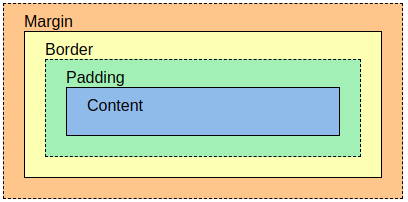
이제 다시 중요한 박스에 관해서 이야기 해보자

이 박스모양을 바꿔 보도록 하자
테두리 사이의 여백을 넣어두고 싶다하면
padding:20px;


만약에 아마스빈이 두개다 하면?
또 두개의 간격을 조절하고 싶다하면?
margin:20px;
이렇게 하면
그리고
display:block;
width:300px;
이걸로 박스의 크기 또한 바꿀 수 있다.

'code > css' 카테고리의 다른 글
| css와 html로 크리스마스 초대장 보내기 (0) | 2021.02.16 |
|---|---|
| 박스모델 써먹기 (0) | 2021.02.16 |
| css선택자의 중요한 토대 (0) | 2021.02.14 |
| css검색엔진을 이용해서 css 꾸미기 (0) | 2021.02.14 |
| css 시작 !! (0) | 2021.02.14 |




댓글