
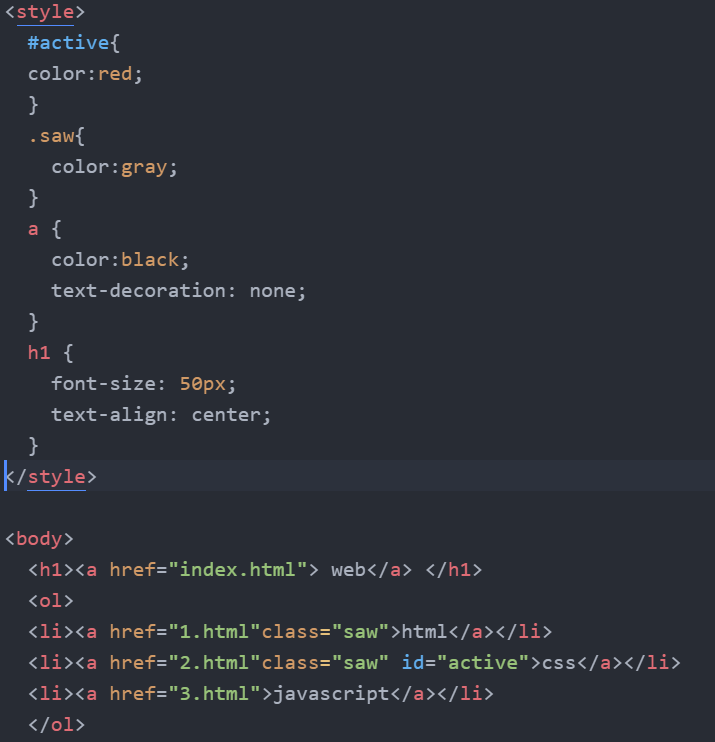
모든 스타일 태그를 지워준 후
1. 방문했던 태그는 회색
2.모든 원래의 태그는 검은색
3.들어가있는 공간의 태그는 빨간색
으로 만들어보는 작업을 해보겠다.
벌써부터 복잡시럽지만 참고 해보도록 하자!
첫번째로는 <style>태그 안에 color:black; 작업을 해준다.
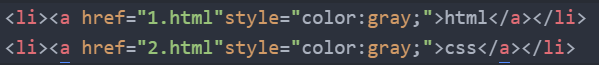
그리고 html과 css 부분을 회색으로 칠해주고 싶어서 태그안에 입력을 해주는데

우리가 무진장 싫어하는 중복이 발생한다;;;
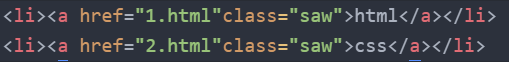
그래서 그룹을 묶어주는 작업을 하는데 여기서 class라는 것을 도입한다.

보았다는 의미의 saw를 도임하고
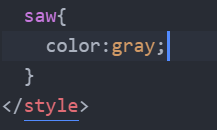
스타일 태그 안에

이렇게 입력을 해주면
안된다.............
이유는 ???
class값이 saw라는 표시를 해주어야한다 그것은 바로 .saw
.은 class값을 나타내는 것이다.
그러면 바뀌는 것을 볼 수 있따!
id>class>tag
id값은 단 한번만 나와야한다. 유일무이한 값
태그 선택자는 훨씬 더 포괄적이다.
구체적인 것이 우선순위가 더 높다.

'code > css' 카테고리의 다른 글
| css와 html로 크리스마스 초대장 보내기 (0) | 2021.02.16 |
|---|---|
| 박스모델 써먹기 (0) | 2021.02.16 |
| 박스모델 (0) | 2021.02.14 |
| css검색엔진을 이용해서 css 꾸미기 (0) | 2021.02.14 |
| css 시작 !! (0) | 2021.02.14 |




댓글